Table of contents
No headings in the article.
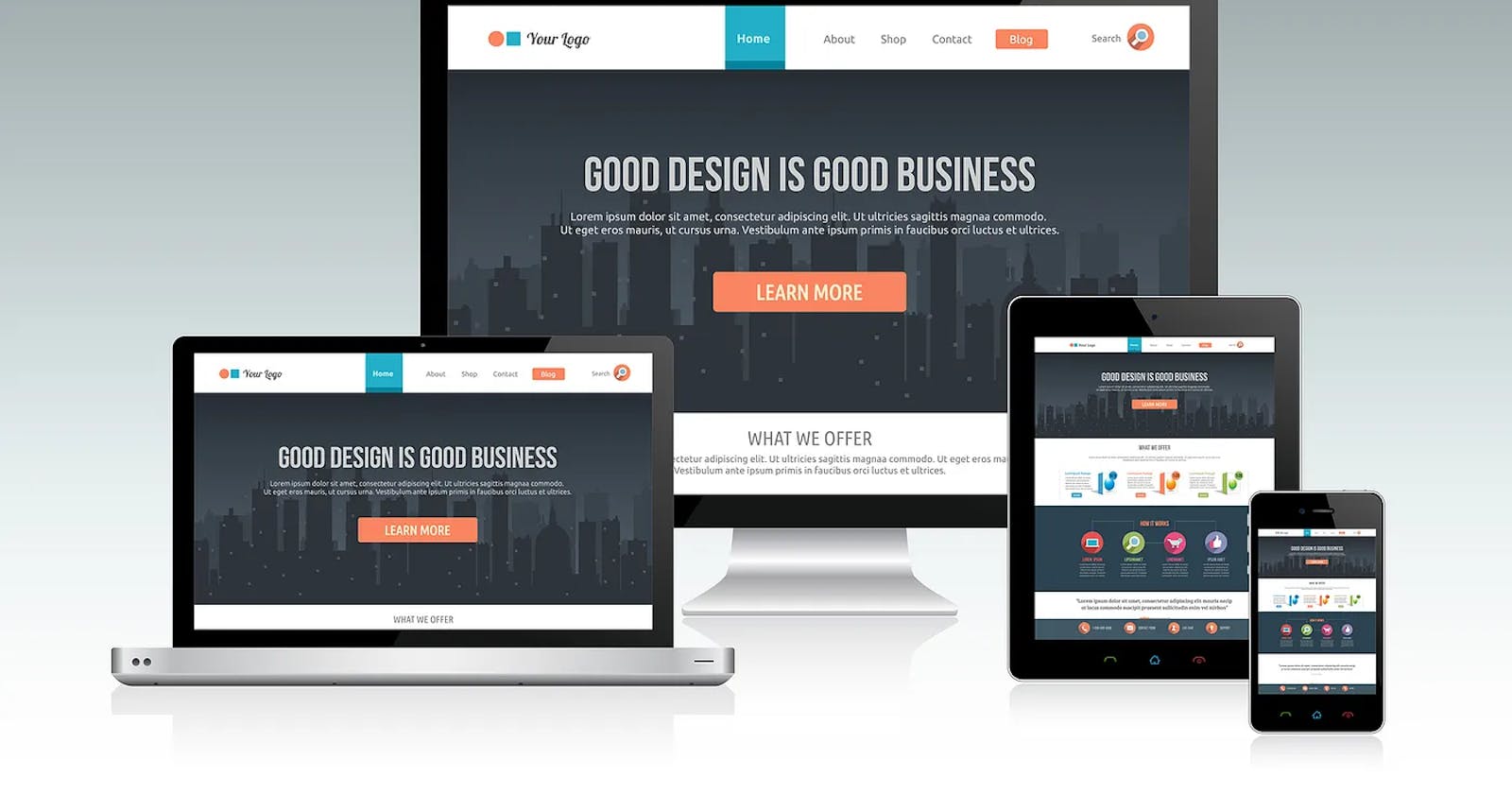
In today's digital age, web developers need to design websites that are optimized for mobile devices. Mobile devices account for the majority of web traffic, so a mobile-first approach to web design is critical. Responsive web design is the practice of designing websites that adapt to different screen sizes, allowing users to access content easily on their desktop, tablet, or smartphone. In this blog post, we will explore the benefits of responsive web design and how to create mobile-first websites.
Why Responsive Web Design is Important
The goal of responsive web design is to create a seamless user experience across all devices. Here are some of the key benefits of responsive web design:
Better User Experience: Responsive web design ensures that the website looks great on all devices, which leads to a better user experience. Users can access the website from any device, and the website will adapt to the screen size, making it easy to navigate.
Increased Engagement: A mobile-first approach to web design can increase user engagement. If users can access the website on their mobile devices, they are more likely to spend time on the site and interact with the content.
Improved SEO: Google prefers responsive websites, so a responsive website can improve search engine rankings. When a website is mobile-friendly, Google is more likely to rank the website higher in search results.
Creating Mobile-First Websites
Creating mobile-first websites involves designing for small screens first and then scaling up to larger screens. Here are some tips for creating mobile-first websites:
Plan and Sketch: Before starting, it's important to plan the website's structure and layout. Sketch out wireframes and layouts to get a sense of how the website will look on different devices.
Use a Grid System: A grid system is a framework that helps designers create balanced designs. Grid systems provide a structure that allows for easy scaling between different devices.
Prioritize Content: On smaller screens, it's important to prioritize content. Users on mobile devices want quick access to information, so it's essential to design the website with this in mind.
Use Responsive Images: Images can be a major source of slow page load times, so it's important to use responsive images. Responsive images scale to fit the device's screen size, reducing the need for large images.
Test on Multiple Devices: Testing the website on multiple devices is essential to ensure that it works well on all devices. There are several testing tools available, including BrowserStack and Responsinator, which can help with testing.
In conclusion, creating mobile-first websites is essential for web developers in today's digital age. Responsive web design provides a better user experience, increased engagement, and improved SEO. By following the tips outlined in this blog post, developers can create mobile-first websites that are optimized for all devices.